Vue对象的初始化
<body>
<div id="root">
<h1>零一物语</h1>
</div>
<script type="text/javascript">
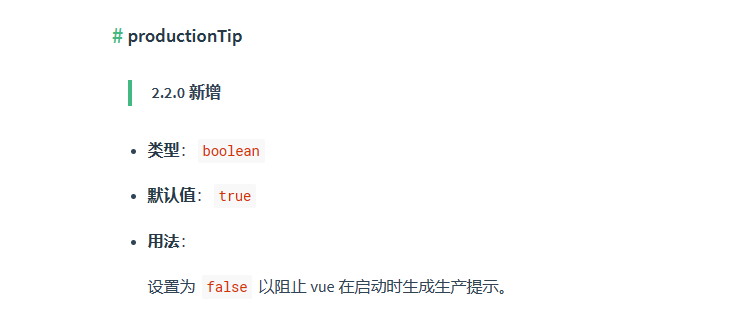
Vue.config.productionTip = false;//关闭Vue开发者提示
//创建Vue实例
const vm = new Vue({
el:'#root' //el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串,现在为id选择器root则为上述div服务
});
</script>
</body>
基于Vue动态绑定的hello程序
<body>
<div id="root">
<h1>hello,{{name}}</h1>//{{}}为Vue设计的动态绑定的符号,里面放上对应的值即可实现数据绑定
<h1>web:https://{{web}}</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;//关闭Vue开发者提示
//创建Vue实例
const vm = new Vue({
el:'#root',//el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串。
data:{//data中用于存储数据,数据供el所指定的容器去使用,值暂时定为一个对象。
name:'零一物语',
web:'docn.net'
}
});
</script>
</body>
区分js表达式和js语句
- js表达式:表达式可以根据计算产生一个值,可以放在任何一个需要值的地方
-
- a
- a+b
- a === b ? ‘a’ : ‘b’
- a(1)
- js语句
-
- if(){}
- for(){}
- while(){}
总结
- 想要Vue工作则必须创建一个Vue实例,并且传入一个配置对象
- root容器中的代码其中包含了一些Vue语法,被称为Vue模板
- Vue模板中只可以填写js表达式
- Vue模板中的{{}}只能填写js表达式
- 并且Vue实例与Vue模板只能一一对应,既不能一对多也不能多对一

© 版权声明
- 本博客所拥有的文章除特别声明外,均默认采用 CC BY 4.0 许可协议。
- 文章部分内容可能来源于公共网络,如有侵权,请联系博主在核实后进行修改或删除。
THE END

















暂无评论内容