0.问题引出
这里记录一下使用ajax和session想要实现保持登录状态的一个踩坑。
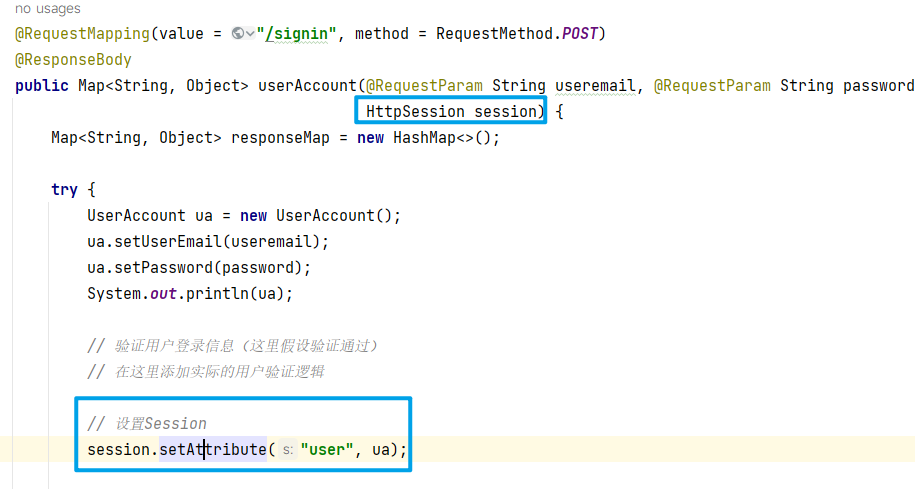
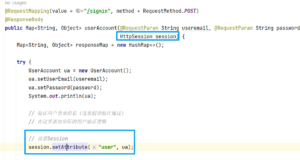
首先在登录请求成功后使用UserAccount为用户设置session。

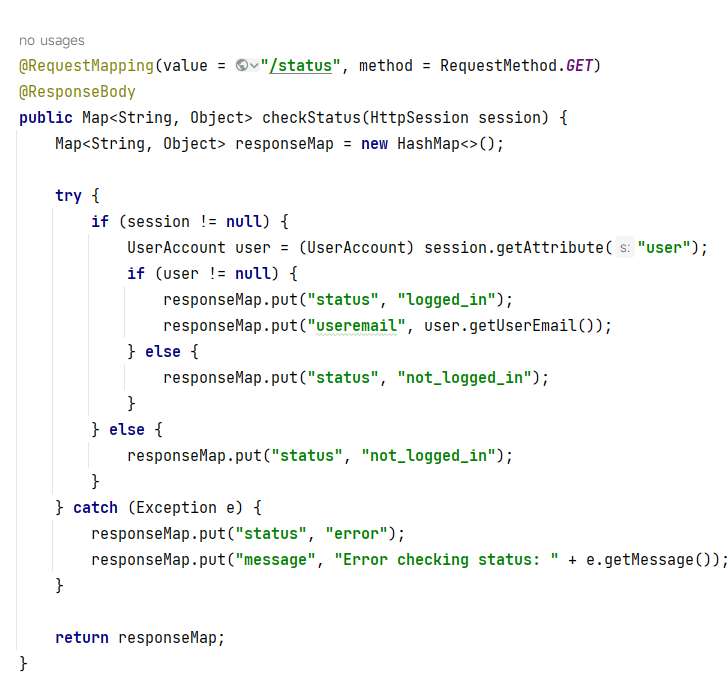
然后编写了一个状态获取方法,用来获取当前账号的状态,是否登录,以及登录后的内容解析。

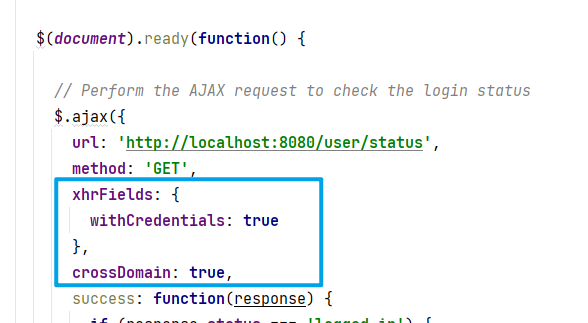
前端则是通过ajax在页面加载完成之后向后端发送异步请求,蓝框部分为允许跨域携带cookie等参数的配置。

本以为通过上述的配置就大功告成了,但是通过测试发现,登录状态无法保持,每次请求的sessionid都不一致。
1.排查思路
后端问题
首先排查的是后端,认为是后端没有将sessionid传送过来或者是由于每种原因每次传输的sessionid都不一致。
经过一系列的检查,并且将session的传输改为专用的HttpsSession session后发现问题仍然存在。
并且确认没问题后将问题转向前端。
前端问题
由于确认了后端没有问题,则转向前端问题的处理。
再次确认了ajax添加了允许携带参数等配置,并且经过一系列的测试,发现一切也都没有任何问题,但登录状态就是无法保持。
则将矛头指向跨域sessionid 的传递问题。
跨域问题
由于开发使用的是http,通过查询文章得知,如果想要跨域传递sessionid等参数则需要设置Samesite为none,那么又有一个前置条件就是,需要开启仅限https传递,即需要设置secue参数为true,否则无效。
那么问题无解了啊,后经过探讨,确定问题并不是出现在这里。
2.搬救兵
由于自己检查了很多遍并未发现问题,也没有解决状态没法保持的问题,所以搬救兵。
同样检查了前后端之后并未发现问题,使用其他技术可以正常实现。
最后通过偶然的检查前端ajax登录操作,发现原因是这里未编写携带参数,加上携带参数后恢复正常。
总结
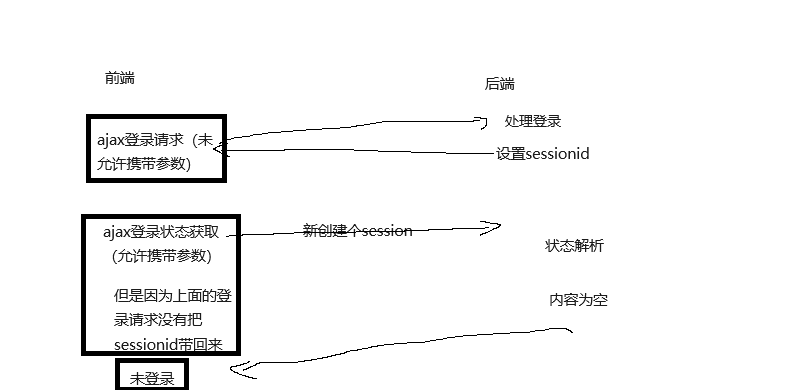
归根到底就是前端ajax登录操作未配置携带参数,导致后端设置的sessionid无法传递到浏览器,然后前端每次查询状态操作时sessionid为空则自动配置了一个,导致后端接收后解析出来的参数为空,无法保持登录状态!


© 版权声明
- 本博客所拥有的文章除特别声明外,均默认采用 CC BY 4.0 许可协议。
- 文章部分内容可能来源于公共网络,如有侵权,请联系博主在核实后进行修改或删除。
THE END

















暂无评论内容